
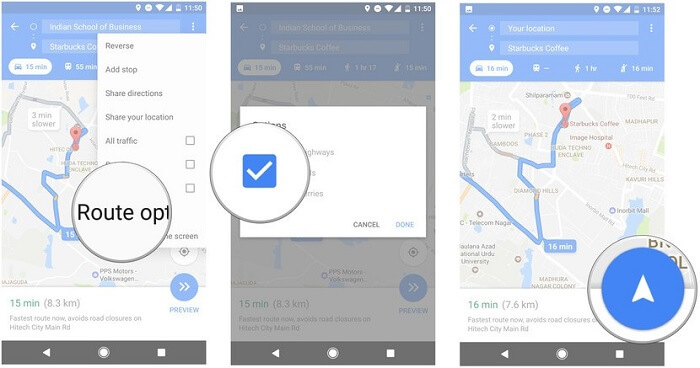
The map will now show color-coded lines indicating the traffic status for all roads on the map. To see live traffic data, select Traffic from the list of available options and then close the menu by tapping on the 'X' at the top-right corner of the pop-up menu. A slide-out menu will pop out from the bottom of the phone's screen. To see this, open up the Google Maps app and tap on the Layers icon that looks like a stack of squares at the top-right corner of the app. Google Maps allows users to view live traffic data on both the Android and iOS apps. Related: How To Enable Google Maps Dark Mode On iPhone

Red lines indicate highly congested streets, which could mean long delays along the way. Green indicates reasonably clear roads with no traffic delays en route, while orange signifies medium traffic, meaning progress could be relatively slow. Each street is denoted in either green, orange, or red to indicate various levels of traffic. I am also able to find the current location of a user.


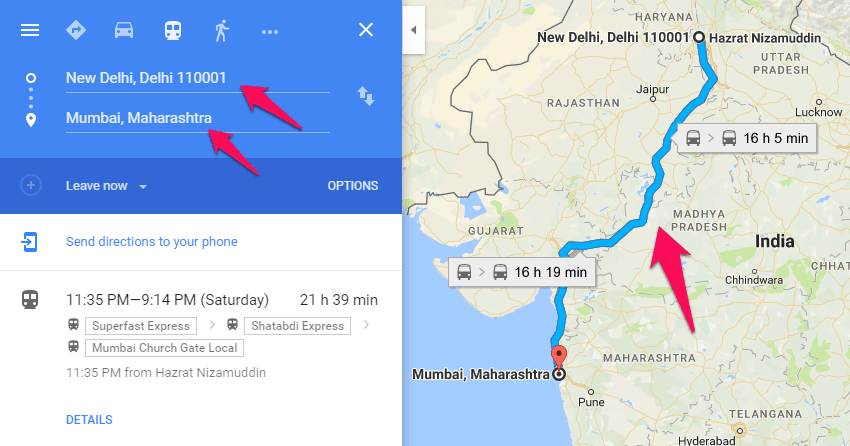
I am able to display directions between two locations when they are predefined using LatLng(lat, lng). To show users different levels of traffic in any area, Google Maps uses various color codes that change in real-time. Ive been exploring Google Maps JavaScript API for web and I am getting stuck trying to display directions between the users current location and a destination.


 0 kommentar(er)
0 kommentar(er)
